
极简网站模板是一种追求简约和清晰的设计风格,它的目的是通过精细的布局、无冗余的元素和简洁的排版来营造出简洁、清晰和易于操作的用户体验。虽然极简网站模板看起来非常简单,但是在设计过程中,视觉特性是非常重要的一部分。视觉特性可以通过以下几个方面来体现:
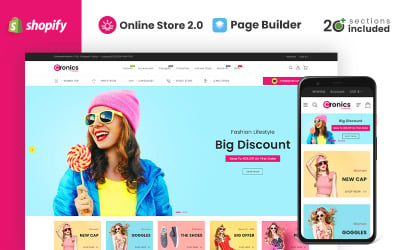
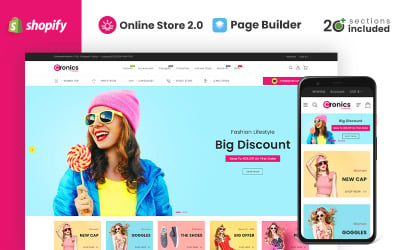
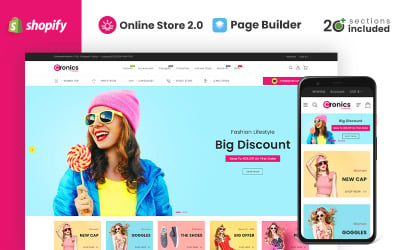
1. 颜色搭配:极简网站模板通常会采用少量的主色和辅助色,使整体页面看起来干净、舒适。主色通常会选取一种饱和度较高的颜色,用于突出重点信息和吸引用户的注意力。辅助色则会用于配合主色,起到衬托和平衡的作用。通过合理搭配主色和辅助色,可以让网站整体看起来更加协调和美观。
2. 字体选择:在极简网站模板中,字体的选择非常重要。通常会选择简洁、易读的字体,以保证文字的可读性。一些经典的无衬线字体,如Arial、Helvetica、Roboto等,在极简网站中非常流行。字体的大小、行距和字重也需要根据页面内容的重要性和层次做合理的调整,以确保视觉上的平衡和一致性。
3. 图片和图标:极简网站模板通常会使用大量的图片和图标来传递信息和增加视觉效果。这些图片和图标的风格一般会保持简洁和扁平化,避免过多的细节和复杂的阴影效果。通过合理的布局和排版,以及恰到好处的图片和图标使用,可以使页面更加易于阅读和理解。
4. 空白与留白:极简网站模板非常注重页面的空白和留白。通过合理的留白,可以使页面内容更加突出,提高可读性和可视性。同时,留白还可以创造出一种简洁、宁静的氛围,增加用户对网站的信任和好感。合理的利用空白和留白,可以让用户在浏览网页时更加舒适和放松。
5. 响应式设计:极简网站模板在设计时要兼顾不同尺寸的设备和屏幕,即响应式设计。在不同分辨率、不同设备上保持良好的可视性是视觉特性的一部分。响应式设计的关键是页面布局的弹性和自适应性,使得无论用户使用哪种设备访问网站,都可以获得良好的用户体验。
总的来说,极简网站模板通过合理的颜色搭配、字体选择、图片和图标的运用、空白与留白的控制以及响应式设计的考量,体现了其独特的视觉特性。这些视觉特性使得极简网站模板在提供信息和功能的同时,让用户感到舒适、愉悦并且易于使用。
 极简网站模板是一种追求简约和清晰的设计风格,它的目的是通过精细的布局、无冗余的元素和简洁的排版来营造出简洁、清晰和易于操作的用户体验。虽然极简网站模板看起来非常简单,但是在设计过程中,视觉特性是非常重要的一部分。视觉特性可以通过以下几个方面来体现:
极简网站模板是一种追求简约和清晰的设计风格,它的目的是通过精细的布局、无冗余的元素和简洁的排版来营造出简洁、清晰和易于操作的用户体验。虽然极简网站模板看起来非常简单,但是在设计过程中,视觉特性是非常重要的一部分。视觉特性可以通过以下几个方面来体现: 极简网站模板是一种追求简约和清晰的设计风格,它的目的是通过精细的布局、无冗余的元素和简洁的排版来营造出简洁、清晰和易于操作的用户体验。虽然极简网站模板看起来非常简单,但是在设计过程中,视觉特性是非常重要的一部分。视觉特性可以通过以下几个方面来体现:
极简网站模板是一种追求简约和清晰的设计风格,它的目的是通过精细的布局、无冗余的元素和简洁的排版来营造出简洁、清晰和易于操作的用户体验。虽然极简网站模板看起来非常简单,但是在设计过程中,视觉特性是非常重要的一部分。视觉特性可以通过以下几个方面来体现: